jQuery Easing Animation Tester
jQuery Easing Animation Tester web developer tool
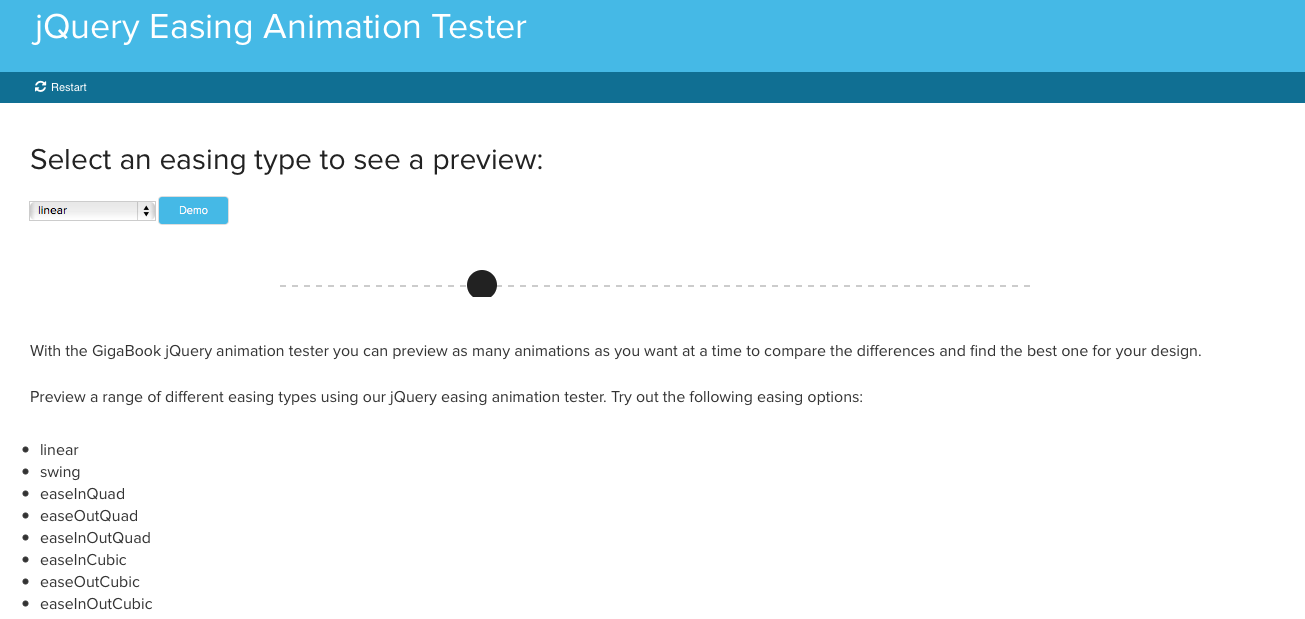
Are you wanting to use multiple animations in your web design process? Are you having a hard time trying to figure out how you want the animations to come into your design? With the jQuery Easing Animations Tester offered by GigaBook, you are able to test multiple animations at once to see how your animations will come to life in your design process. With over 25 different options to choose from, jQuery Easing Animation has the right layout for your animation needs.
With the easy to use demo function built into the tool, you can simply choose a single layout or even multiple layouts. You are able to see in real time how each option operates, allowing you to make the best decision in your design process! Using four parameters, the jQuery Easing Animation Tester will translate the animation you want into CSS format!
This tool is absolutely FREE to use! When you sign up for GigaBook’s Free web development tools, you will gain access to over 40 tools to assist you in your web design process! Whether you use two tools or all 40, GigaBook’s development tools are designed to eliminate the headaches of writing code and putting more emphasis into the overall web design process! We encourage you to keep GigaBook in mind when it comes to yours and your client’s appointment booking software.
Try GigaBook’s Free jQuery Easing Animation Tester