CSS Button Generator
Online web developer CSS Button Generator
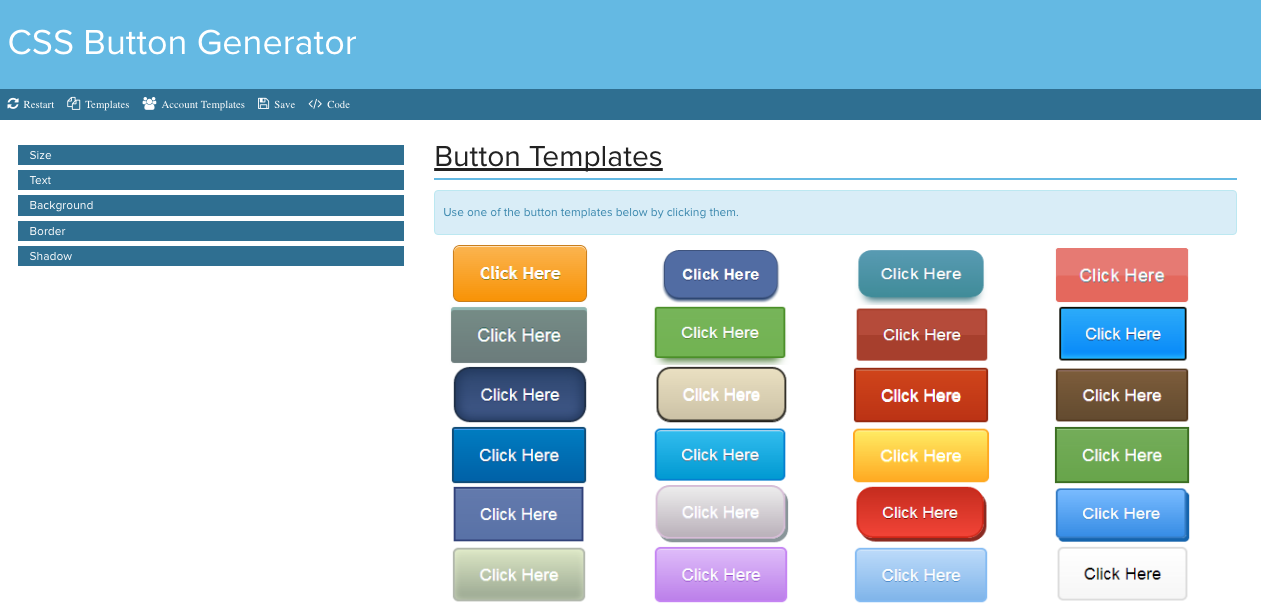
Creating buttons can be a hassle, but with our CSS button generator, it doesn’t have to be. With Gigabook’s web developer tools, you can customize and create your code all with a few simple clicks. Our CSS button generator has a variety of options to choose, from spare buttons to rounded buttons.
Gigabook’s CSS button generator allows you to create a highly customizable button, without all the headaches that come with trying to write the code for it. Our starter templates give you a base to work from, then the creative juices can start to flow! You can choose the background color of the button, the border around the button, and the text displayed in the button. CSS button generator also gives you the ability to insert a shadow on the entire button or a shadow just to the text displayed.
Once you’ve created a button you are happy with, the code is automatically generated for you in HTML and CSS. Not to happy with the button and want to make a slight change? Our CSS button generator updates the code simultaneously, and all you have to do is copy and paste once you’ve created the button you’re satisfied with!
Sign up for Gigabook’s web developer tool and get access to over 40 different tools to use for your web design. Our sign up is quick and easy, did we mention it’s FREE! By using Gigabook’s web developer tools we hope you keep Gigabook in mind for your or your client’s appointment booking software.
Try GigaBook’s Free CSS Button Generator