CSS Filter Generator
Web Developer CSS Filter Generator tool
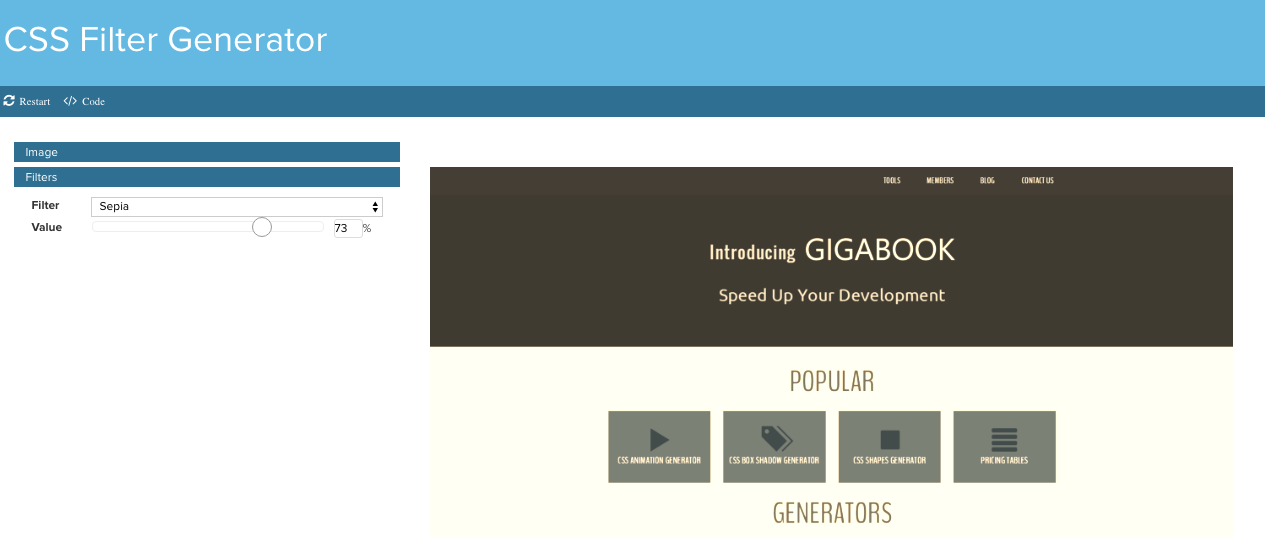
Looking for a quick and easy way of filtering images? The CSS filter generator tool has what you need to get the correct filter on your image. By using the CSS filter generator you can apply a variety of filters, anything from grayscale all the way to invert. This tool and many others like it are free to you! All you have to do is sign up for GigaBook’s developer’s tools!
With the CSS filter generator, you first upload the image you would like to apply a filter too. We many have a different filter to choose from, based on your client’s needs GigaBook has the right filter for them. When your image is uploaded and filter selected, using the value scale you are able to bring the picture to life! Your image will stand out and jump off the screen.
All of GigaBook’s developer tools are easy to use and generate precise code that you can copy and paste into your web design. With the CSS filter generator tool, the code works with major browsers like Google Chrome and Safari. Again, this tool and many like it are free to use! That’s right, FREE! We hope that you keep GigaBook in mind when it comes to yours or your client’s appointment booking software needs!
Try GigaBook’s Free CSS Filter Generator