CSS Shapes Generator
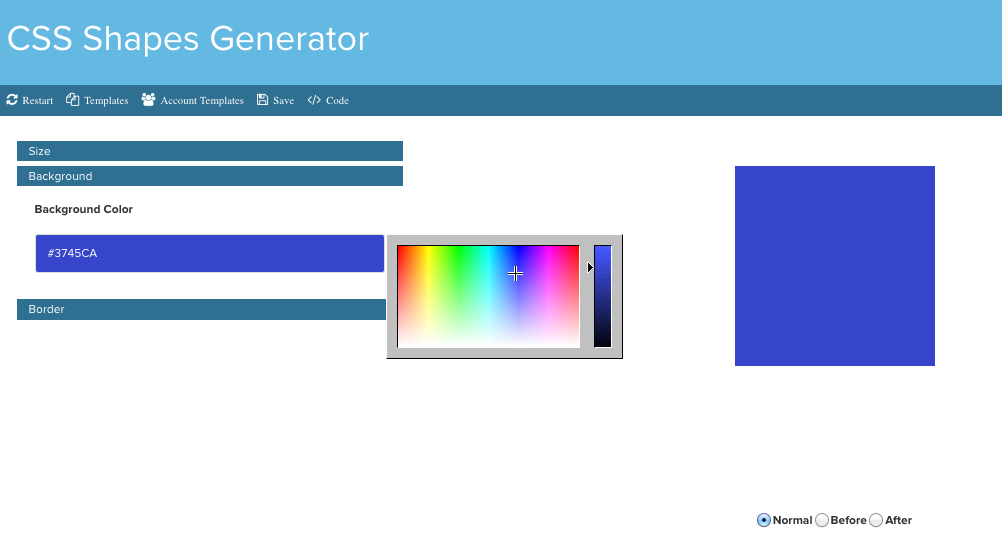
CSS Shapes Generator web development tool
Are you looking for shapes? Specifically CSS and HTML code for shapes? Gigabook’s web developer CSS Shapes Generator has just what you are looking for! With the CSS Shapes Generator, you are able to select from our extensive template patterns and customize them to fit your web design needs! Templates range from squares to ovals and everything in between!
With the CSS Shapes Generator customizing a shape is made easy! With the extensive color selection offered by the CSS Shapes Generator finding the right color for your design is simple! Once you have selected your shape and color, you are able to adjust the dimensions of the shape to fit your needs. To apply the shape, simply copy and paste the CSS or HTML code to your web design. The CSS Shapes Generator makes designing shapes easy!
Gigabook offers a variety of tools right to your fingertips! Sign up for our FREE web developer tools and get access to over 40 different tools. We understand that CSS and HTML code can cause headaches, Gigabook wants to help eliminate some of those headaches! When it comes to yours and your client’s appointment booking software, Gigabook also has you covered!
Try GigaBook’s Free CSS Shapes Generator