CSS Text Shadow Generator
Web Developer CSS Text Shadow Generator
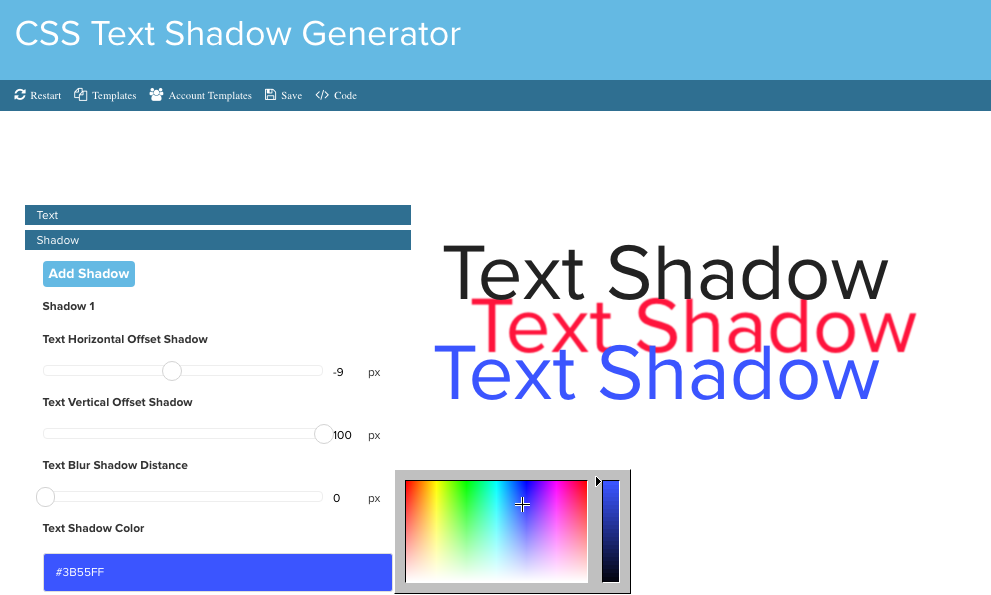
Are you having a hard time with your text jumping off the page? Is your text shadow not lining up correctly with your current code? Look no further! With GigaBook’s CSS Text Shadow Generator, you are able to create custom text with gradient shadows. The CSS Text Shadow offers easy-to-use editing, that way you can create the perfect text shadow for your web design!
With the CSS Text Shadow, you are able to add multiple lines of text, choose the color of that text with our color palette, placing the text exactly where you want it, all while using gradient slide bars. When using the CSS Text Shadow you will be able to see a live preview of your changes, without having to apply your code each time you want to see your update. GigaBook’s CSS Text Shadow tool offers easy-to-use HTML and CSS code for your text shadow that can be used in your web design!
The CSS Text Shadow Generator is just one of over 40 free web development tools that GigaBook offers. Signing up for these tools is FREE to you! There is no catch! For offering these web development tools, we hope that you keep GigaBook in mind when it comes to yours and your client’s appointment booking software!
Try GigaBook’s Free CSS Text Shadow Generator